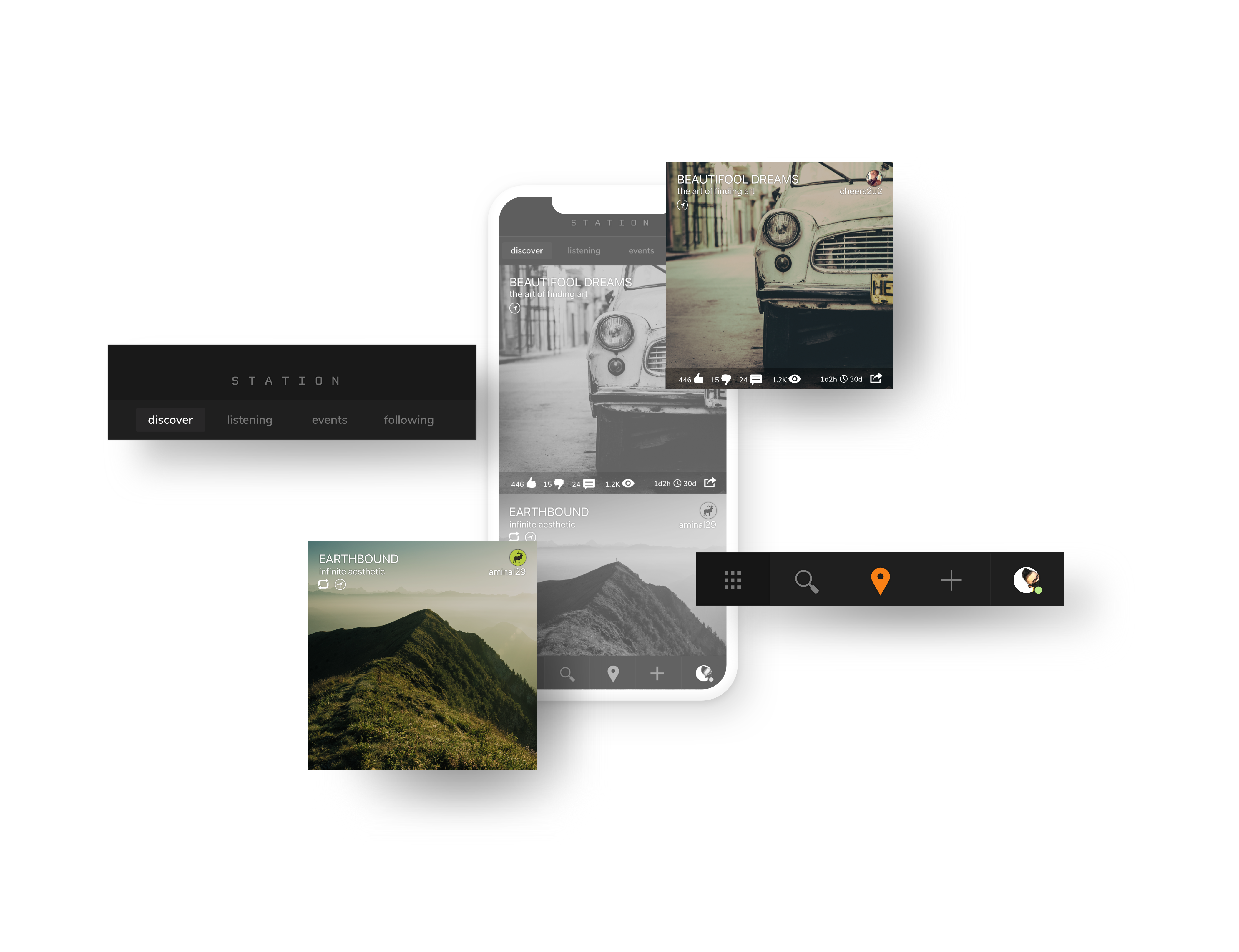
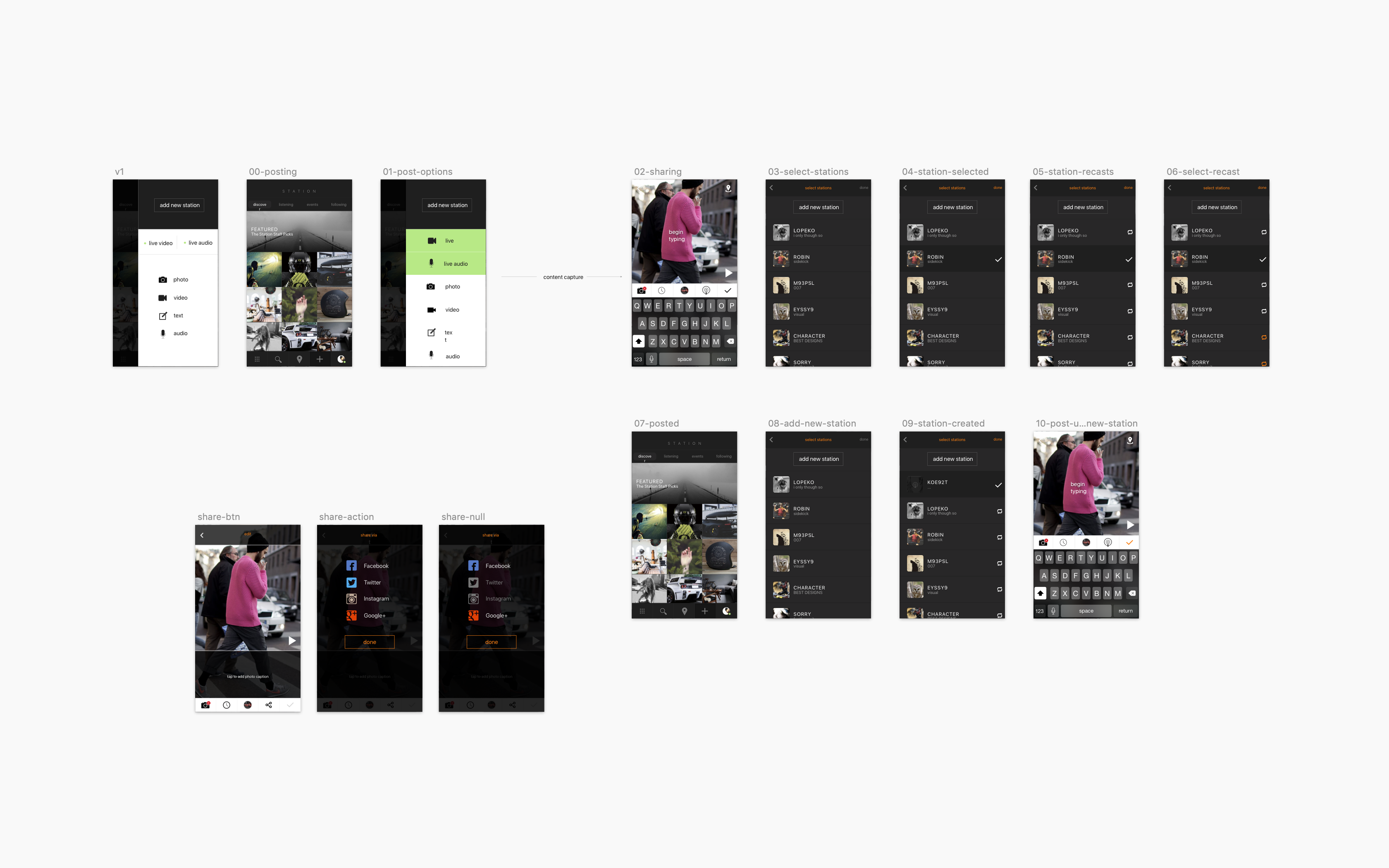
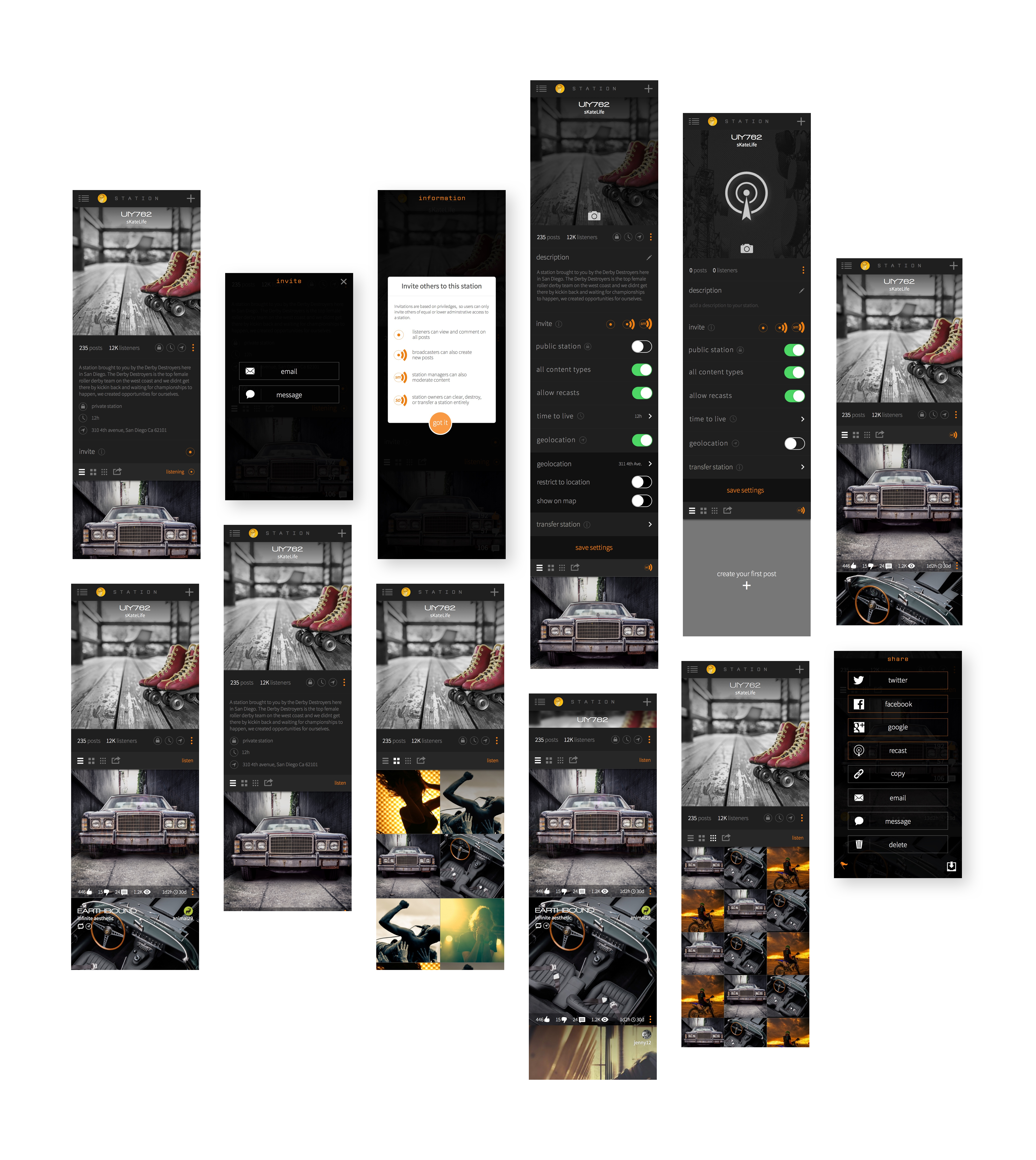
Station was a mobile application that started out as an idea from one of Webhomes’ former clients. Eventually, the majority of the agency resources would be focused on building the app and growing its brand. Key focuses of the app were anonymity and creative content controls, which were kept as themes of the overall branding.
Following a Series A funding approval, development was scaled up to double its size for both iOs and Android platforms. Design was handled entirely by the Webhomes agency designers and managed by me as the Design Lead.